mirror of
https://github.com/idanoo/GoScrobble
synced 2025-07-01 13:42:20 +00:00
0.2.0 - Mid migration
This commit is contained in:
parent
139e6a915e
commit
7e38fdbd7d
42393 changed files with 5358157 additions and 62 deletions
48
web/node_modules/postcss-selector-not/CHANGELOG.md
generated
vendored
Executable file
48
web/node_modules/postcss-selector-not/CHANGELOG.md
generated
vendored
Executable file
|
|
@ -0,0 +1,48 @@
|
|||
# 4.0.1 - 2020-12-18
|
||||
|
||||
- Fixed: error when attribute selector containing :not ([#17](https://github.com/postcss/postcss-selector-not/pull/17))
|
||||
|
||||
# 4.0.0 - 2018-09-17
|
||||
|
||||
- Added: compatibility with postcss v7.x
|
||||
- Added: compatibility with node v6.x
|
||||
|
||||
# 3.0.1 - 2017-05-15
|
||||
|
||||
- Fixed: incorrect export ([#8](https://github.com/postcss/postcss-selector-not/issues/8))
|
||||
|
||||
# 3.0.0 - 2017-05-11
|
||||
|
||||
- Added: compatibility with postcss v6.x
|
||||
|
||||
# 2.0.0 - 2015-08-25
|
||||
|
||||
- Removed: compatibility with postcss v4.x
|
||||
- Added: compatibility with postcss v5.x
|
||||
|
||||
# 1.2.1 - 2015-06-16
|
||||
|
||||
- Fixed: selector was updated as an array, which is wrong.
|
||||
|
||||
# 1.2.0 - 2015-06-16
|
||||
|
||||
- Fixed: spec has been previously misinterpreted and now transform correctly
|
||||
`:not()` level 4 to collapsed level 3
|
||||
([#1](https://github.com/postcss/postcss-selector-not/issues/1))
|
||||
- Removed: `lineBreak` option (useless now)
|
||||
|
||||
# 1.1.0 - 2015-06-13
|
||||
|
||||
- Added: `lineBreak` option
|
||||
|
||||
# 1.0.2 - 2015-06-13
|
||||
|
||||
- Fixed: support of pseudo classes that use parenthesis
|
||||
|
||||
# 1.0.1 - 2015-04-30
|
||||
|
||||
- Fixed: the module now works in non babel environments
|
||||
|
||||
# 1.0.0 - 2015-04-30
|
||||
|
||||
✨ First release
|
||||
20
web/node_modules/postcss-selector-not/LICENSE
generated
vendored
Executable file
20
web/node_modules/postcss-selector-not/LICENSE
generated
vendored
Executable file
|
|
@ -0,0 +1,20 @@
|
|||
The MIT License (MIT)
|
||||
|
||||
Copyright (c) 2017 Maxime Thirouin
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of
|
||||
this software and associated documentation files (the "Software"), to deal in
|
||||
the Software without restriction, including without limitation the rights to
|
||||
use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of
|
||||
the Software, and to permit persons to whom the Software is furnished to do so,
|
||||
subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all
|
||||
copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
|
||||
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS
|
||||
FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR
|
||||
COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER
|
||||
IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
|
||||
CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
46
web/node_modules/postcss-selector-not/README.md
generated
vendored
Normal file
46
web/node_modules/postcss-selector-not/README.md
generated
vendored
Normal file
|
|
@ -0,0 +1,46 @@
|
|||
# postcss-selector-not [](https://cssdb.org/#not-pseudo-class) [](https://travis-ci.org/postcss/postcss-selector-not)
|
||||
|
||||
> PostCSS plugin to transform `:not()` W3C CSS level 4 pseudo class to :not() CSS level 3 selectors
|
||||
|
||||
http://dev.w3.org/csswg/selectors-4/#negation
|
||||
|
||||
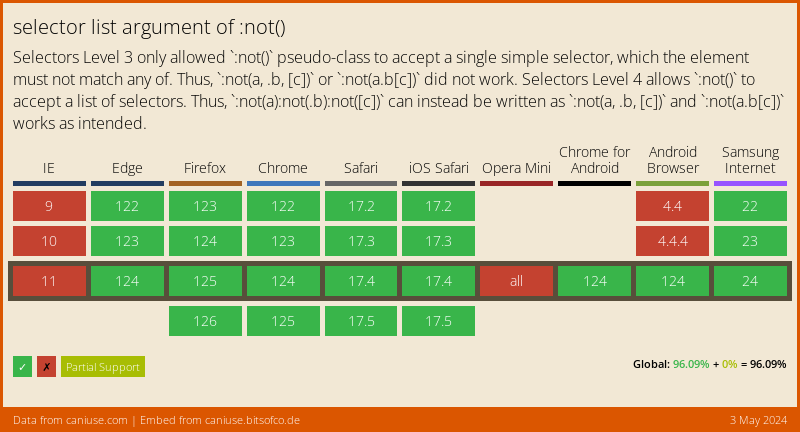
[](https://caniuse.com/#feat=css-not-sel-list)
|
||||
|
||||
## Installation
|
||||
|
||||
```console
|
||||
$ npm install postcss-selector-not
|
||||
```
|
||||
|
||||
## Usage
|
||||
|
||||
```js
|
||||
var postcss = require("postcss")
|
||||
|
||||
var output = postcss()
|
||||
.use(require("postcss-selector-not"))
|
||||
.process(require("fs").readFileSync("input.css", "utf8"))
|
||||
.css
|
||||
```
|
||||
|
||||
Using this `input.css`:
|
||||
|
||||
```css
|
||||
p:not(:first-child, .special) {
|
||||
color: red;
|
||||
}
|
||||
```
|
||||
|
||||
you will get:
|
||||
|
||||
```css
|
||||
p:not(:first-child):not(.special) {
|
||||
color: red;
|
||||
}
|
||||
```
|
||||
|
||||
---
|
||||
|
||||
## [Changelog](CHANGELOG.md)
|
||||
|
||||
## [License](LICENSE)
|
||||
75
web/node_modules/postcss-selector-not/dist/index.js
generated
vendored
Normal file
75
web/node_modules/postcss-selector-not/dist/index.js
generated
vendored
Normal file
|
|
@ -0,0 +1,75 @@
|
|||
"use strict";
|
||||
|
||||
Object.defineProperty(exports, "__esModule", {
|
||||
value: true
|
||||
});
|
||||
|
||||
var _postcss = require("postcss");
|
||||
|
||||
var _postcss2 = _interopRequireDefault(_postcss);
|
||||
|
||||
var _list = require("postcss/lib/list");
|
||||
|
||||
var _list2 = _interopRequireDefault(_list);
|
||||
|
||||
var _balancedMatch = require("balanced-match");
|
||||
|
||||
var _balancedMatch2 = _interopRequireDefault(_balancedMatch);
|
||||
|
||||
function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; }
|
||||
|
||||
function explodeSelector(pseudoClass, selector) {
|
||||
var position = locatePseudoClass(selector, pseudoClass);
|
||||
if (selector && position > -1) {
|
||||
var pre = selector.slice(0, position);
|
||||
var matches = (0, _balancedMatch2.default)("(", ")", selector.slice(position));
|
||||
|
||||
if (!matches) {
|
||||
return selector;
|
||||
}
|
||||
|
||||
var bodySelectors = matches.body ? _list2.default.comma(matches.body).map(function (s) {
|
||||
return explodeSelector(pseudoClass, s);
|
||||
}).join(`)${pseudoClass}(`) : "";
|
||||
var postSelectors = matches.post ? explodeSelector(pseudoClass, matches.post) : "";
|
||||
|
||||
return `${pre}${pseudoClass}(${bodySelectors})${postSelectors}`;
|
||||
}
|
||||
return selector;
|
||||
}
|
||||
|
||||
var patternCache = {};
|
||||
|
||||
function locatePseudoClass(selector, pseudoClass) {
|
||||
patternCache[pseudoClass] = patternCache[pseudoClass] || new RegExp(`([^\\\\]|^)${pseudoClass}`);
|
||||
|
||||
// The regex is used to ensure that selectors with
|
||||
// escaped colons in them are treated properly
|
||||
// Ex: .foo\:not-bar is a valid CSS selector
|
||||
// But it is not a reference to a pseudo selector
|
||||
var pattern = patternCache[pseudoClass];
|
||||
var position = selector.search(pattern);
|
||||
|
||||
if (position === -1) {
|
||||
return -1;
|
||||
}
|
||||
|
||||
// The offset returned by the regex may be off by one because
|
||||
// of it including the negated character match in the position
|
||||
return position + selector.slice(position).indexOf(pseudoClass);
|
||||
}
|
||||
|
||||
function explodeSelectors(pseudoClass) {
|
||||
return function () {
|
||||
return function (css) {
|
||||
css.walkRules(function (rule) {
|
||||
if (rule.selector && rule.selector.indexOf(pseudoClass) > -1) {
|
||||
rule.selector = explodeSelector(pseudoClass, rule.selector);
|
||||
}
|
||||
});
|
||||
};
|
||||
};
|
||||
}
|
||||
|
||||
exports.default = _postcss2.default.plugin("postcss-selector-not", explodeSelectors(":not"));
|
||||
module.exports = exports.default;
|
||||
41
web/node_modules/postcss-selector-not/package.json
generated
vendored
Normal file
41
web/node_modules/postcss-selector-not/package.json
generated
vendored
Normal file
|
|
@ -0,0 +1,41 @@
|
|||
{
|
||||
"name": "postcss-selector-not",
|
||||
"version": "4.0.1",
|
||||
"description": "PostCSS plugin to transform :not() W3C CSS level 4 pseudo class to :not() CSS level 3 selectors",
|
||||
"keywords": [
|
||||
"postcss",
|
||||
"postcss-plugin",
|
||||
"selectors",
|
||||
"selector",
|
||||
"Not"
|
||||
],
|
||||
"author": "Maxime Thirouin",
|
||||
"license": "MIT",
|
||||
"repository": {
|
||||
"type": "git",
|
||||
"url": "https://github.com/postcss/postcss-selector-not.git"
|
||||
},
|
||||
"main": "dist/index.js",
|
||||
"files": [
|
||||
"dist"
|
||||
],
|
||||
"dependencies": {
|
||||
"balanced-match": "^1.0.0",
|
||||
"postcss": "^7.0.2"
|
||||
},
|
||||
"devDependencies": {
|
||||
"babel-cli": "^6.26.0",
|
||||
"babel-plugin-add-module-exports": "^1.0.0",
|
||||
"babel-preset-env": "^1.7.0",
|
||||
"babel-register": "^6.26.0",
|
||||
"eslint": "^5.6.0",
|
||||
"tape": "^4.9.1"
|
||||
},
|
||||
"scripts": {
|
||||
"lint": "eslint ./src/*.js ./test/*.js",
|
||||
"tape": "tape -r babel-register test/*.js",
|
||||
"test": "npm run lint && npm run babelify && npm run tape",
|
||||
"babelify": "babel src --out-dir dist",
|
||||
"prepublish": "npm run babelify"
|
||||
}
|
||||
}
|
||||
Loading…
Add table
Add a link
Reference in a new issue