mirror of
https://github.com/idanoo/GoScrobble.git
synced 2024-11-24 09:25:15 +00:00
47 lines
1018 B
Markdown
47 lines
1018 B
Markdown
|
|
# postcss-selector-not [](https://cssdb.org/#not-pseudo-class) [](https://travis-ci.org/postcss/postcss-selector-not)
|
||
|
|
|
||
|
|
> PostCSS plugin to transform `:not()` W3C CSS level 4 pseudo class to :not() CSS level 3 selectors
|
||
|
|
|
||
|
|
http://dev.w3.org/csswg/selectors-4/#negation
|
||
|
|
|
||
|
|
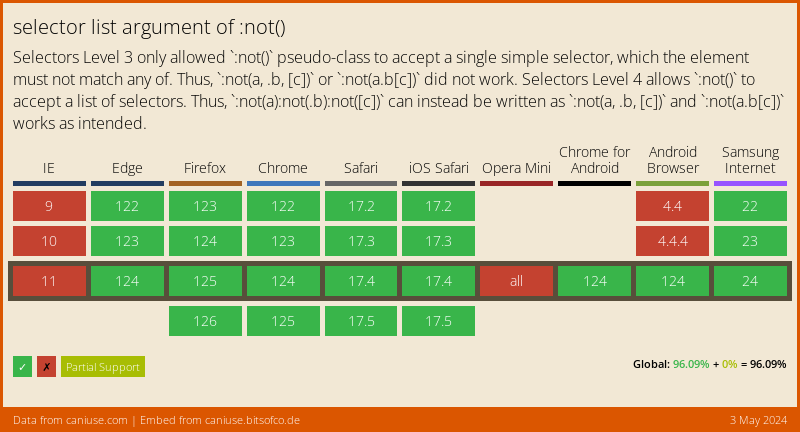
[](https://caniuse.com/#feat=css-not-sel-list)
|
||
|
|
|
||
|
|
## Installation
|
||
|
|
|
||
|
|
```console
|
||
|
|
$ npm install postcss-selector-not
|
||
|
|
```
|
||
|
|
|
||
|
|
## Usage
|
||
|
|
|
||
|
|
```js
|
||
|
|
var postcss = require("postcss")
|
||
|
|
|
||
|
|
var output = postcss()
|
||
|
|
.use(require("postcss-selector-not"))
|
||
|
|
.process(require("fs").readFileSync("input.css", "utf8"))
|
||
|
|
.css
|
||
|
|
```
|
||
|
|
|
||
|
|
Using this `input.css`:
|
||
|
|
|
||
|
|
```css
|
||
|
|
p:not(:first-child, .special) {
|
||
|
|
color: red;
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
you will get:
|
||
|
|
|
||
|
|
```css
|
||
|
|
p:not(:first-child):not(.special) {
|
||
|
|
color: red;
|
||
|
|
}
|
||
|
|
```
|
||
|
|
|
||
|
|
---
|
||
|
|
|
||
|
|
## [Changelog](CHANGELOG.md)
|
||
|
|
|
||
|
|
## [License](LICENSE)
|